Fifa Page
1. Why I Created This
While playing FIFA with friends we wanted to be able to keep track of the games. At first we used an excel sheet, but it was fairly dull and just sort of lacking. So I thought it would be fun to create a site in which we could record our games and see our results. The website took about 6 hours to make and honestly was probably worth the effort.
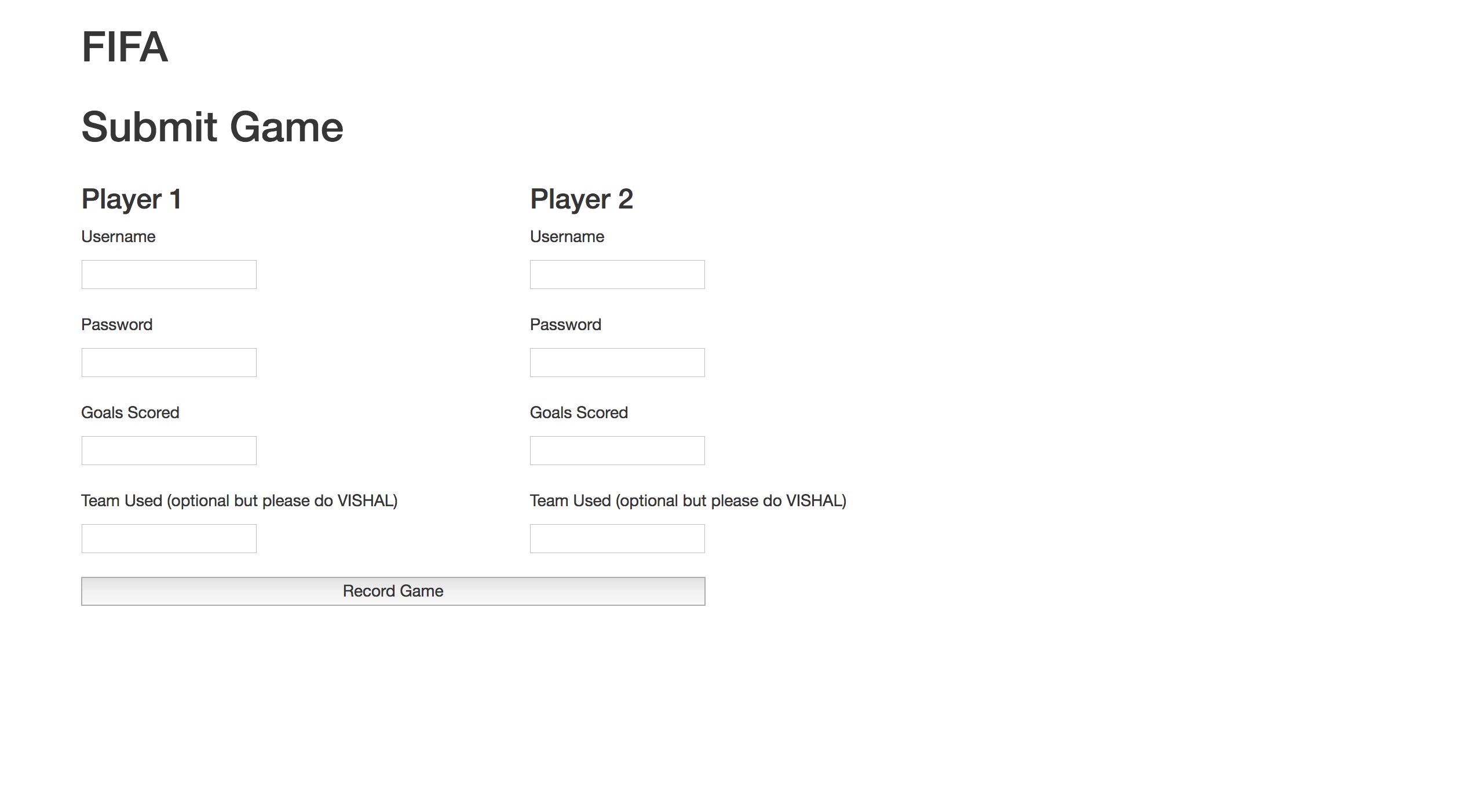
2. Submitting Results and Using Form
Besides wanting something better than an excel sheet, I also wanted to
do something small where I would use HTML form. Up to this
point I hadn't used a Common Lisp iteratoin of form but have
been thinking about using it on more complicated projects. I figured this
would be a simple method to get somewhat accustomed to it. Most important
the forms would be used to submit games.

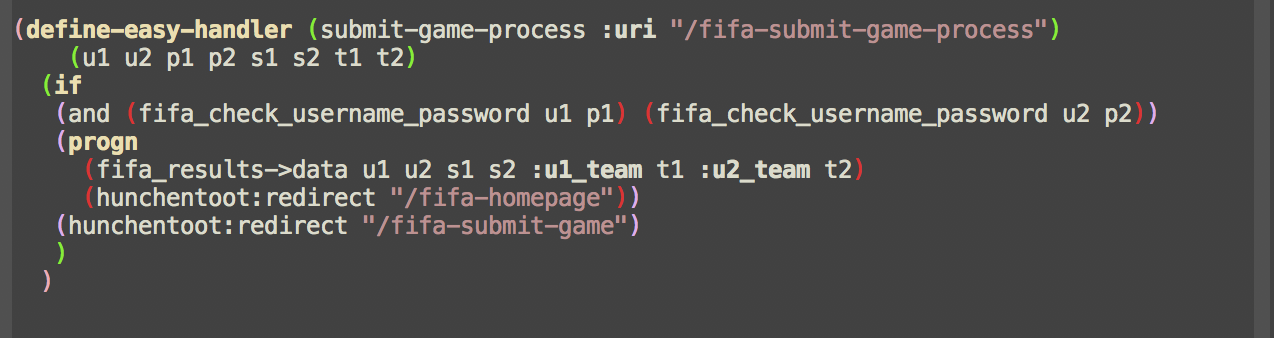
3. Common Lisp Server Code
In terms of the submit website page, it takes 8 inputs, for each user their username, user password, goals scored, and team used. The first two is used to check if they are the right user to add to keep the results data correct for each person and to also make sure falsified games aren't recorded.

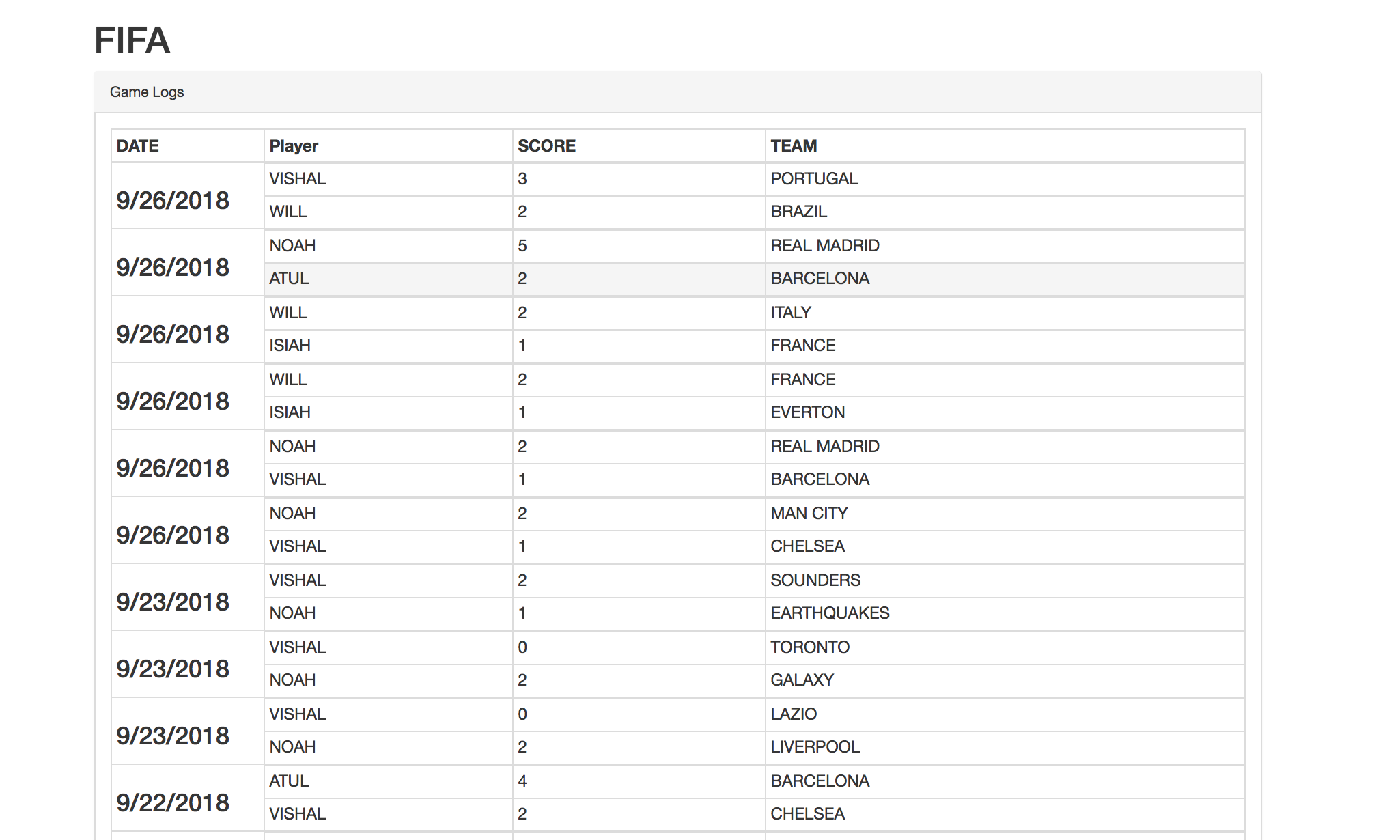
4. Game Data
The other parts of the inputs, goals scored and teams, are important for recording the games itself. I use the inputs as data in which I then dump into its own text file. In the homepage, the stat totals are calculated using hashmaps from the data in all of the game text files. Also, you can see the data from each game itself from the game logs page.

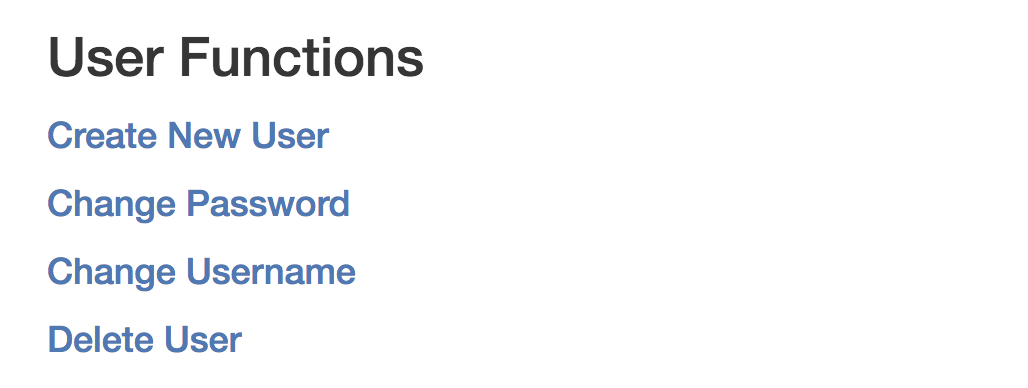
5. User Functions
As I mentiond earlier, it takes a user with the correct password in order to submit a game. To do this I needed to make a create user page that takes a username and password and records it. Besides that I also added three other options (change username, change password, delete user) that I figured would also be helpful. The three other options aren't a necessity, but I figured it would help round out the user functions and that it would also give me more experience in dealing with forms.

6. End Result

As I said in the beginning I didn't spend too much time on it so it is
fairly simple and for the most part incomplete, but it was fun to make and
pretty helpful in becoming accustomed to using Forms.