First Time Using a Pure .HTML File
1. Why I Didn't Use .html File Before
When I first starting making webpages, I was writing the functions for the
Basketball Site completely in
Common Lisp. I didn't
know any html back then and so made functions to essentially be "psuedo-html"
in which in takes something and imitates it to a html line based on some
given input. I was pretty comfortable just using that way and never thought
about using an .html file.
2. First Time Wanting to Use an .HTML File
When creating the Remote Server Guide my brother, he created the hot swap page with a pure .html file. The page looked good I really didn't want to spend time creating a page that I could already see in front of me. So I wanted to find a way to use an .html file.
3. Looking For a Way to Use the .HTML File

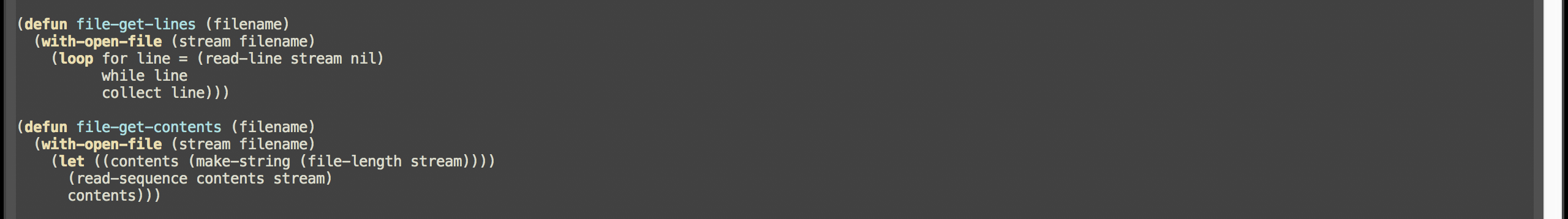
(defun file-get-lines (filename) (with-open-file (stream filename) (loop for line = (read-line stream nil) while line collect line)))
(defun file-get-lines (filename) (with-open-file (stream filename) (loop for line = (read-line stream nil) while line collect line)))
(defun file-get-contents (filename) (with-open-file (stream filename) (let ((contents (make-string (file-length stream)))) (read-sequence contents stream) contents)))
(defun file-get-contents (filename) (with-open-file (stream filename) (let ((contents (make-string (file-length stream)))) (read-sequence contents stream) contents)))
Using either Common Lisp function "file-get-lines"
or "file-get-contents" on an HTML file, to essentially copy the
entirety of said HTML file.

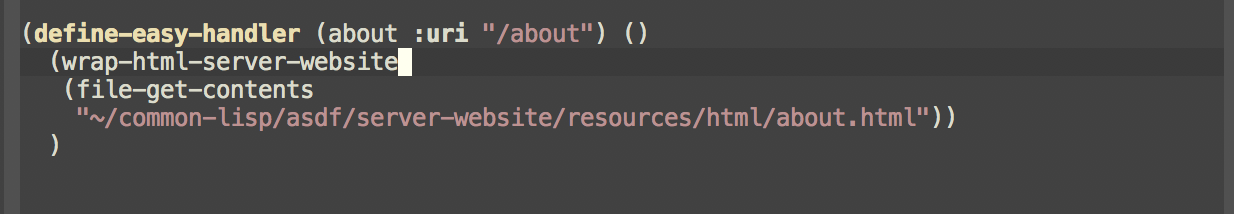
Using the "file-get-contents" function, I just need to locate the whereabouts of the html file to load it. To see the results, this is the web page.
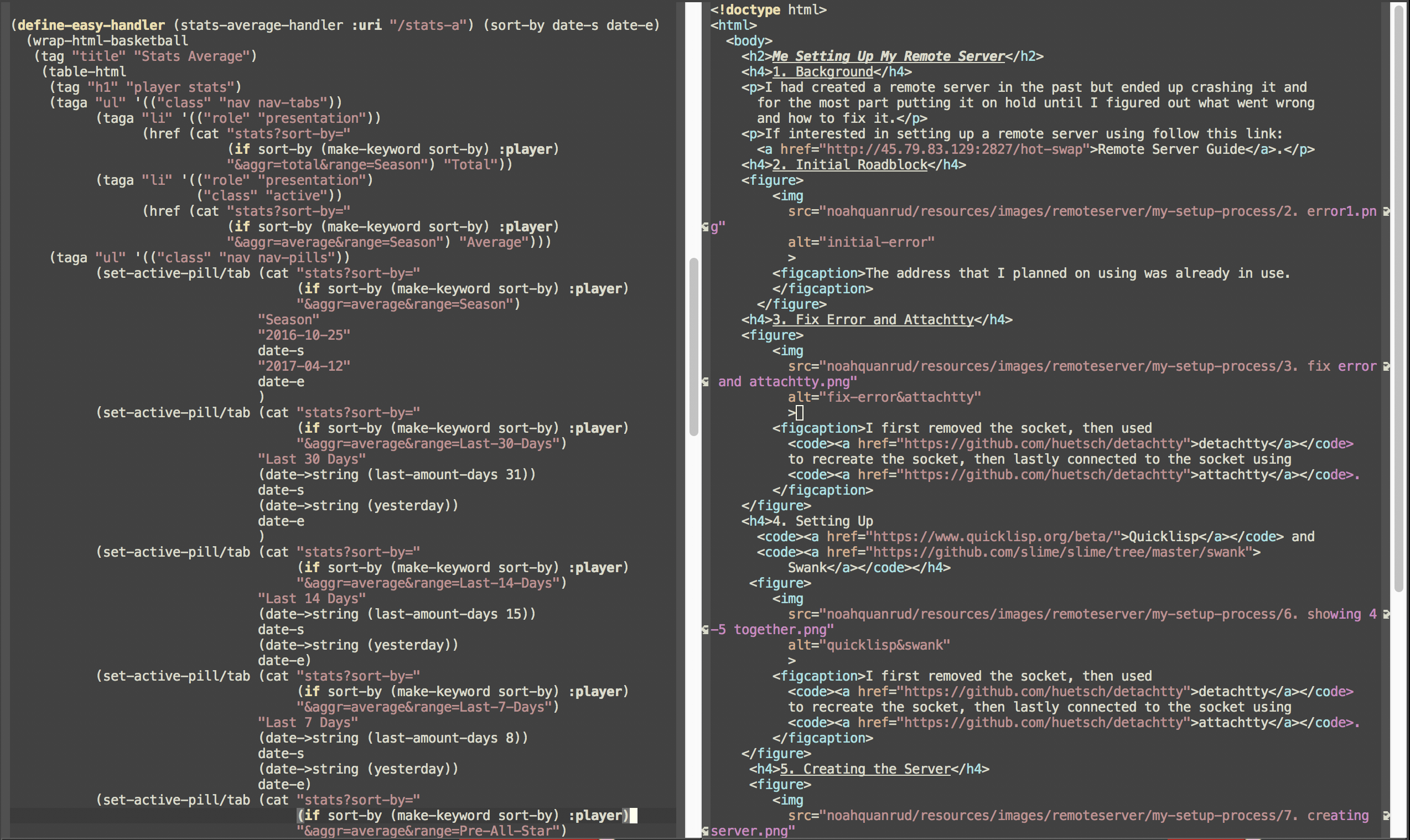
4.Why I am Sticking With Pure .HTML File

Common Lisp and the right half is an example of an .HTML in
HTML.
I chose to stick with using .HTML files because of simplicity. On the left it looked very jumbled and hard to follow from an outsiders perspective. On the right it is much more crisp and easy to follow for someone else since it shows the start and end of the tag as well as indents to show what is being contained in what. Even though I am not as comfortable writing in HTML code I decided it was best to primarily use .HTML files so I can be able to look back upon a file later and easily figure out what is going on. The first webpage I wrote using an .HTML file is the About page on the Remote Server Guide website.