Searching a Player Table
1. Searching a Table
On
my
basketball website, there are many pages containg tables
of the stats for each player. This means that the tables are
very long vertically and a nuisance to scroll through when
looking for a specific player. So I wanted to be able to find
any player without scrolling through the entire list. To do
so, I implimented a search function on the player stats table
using
javascript.

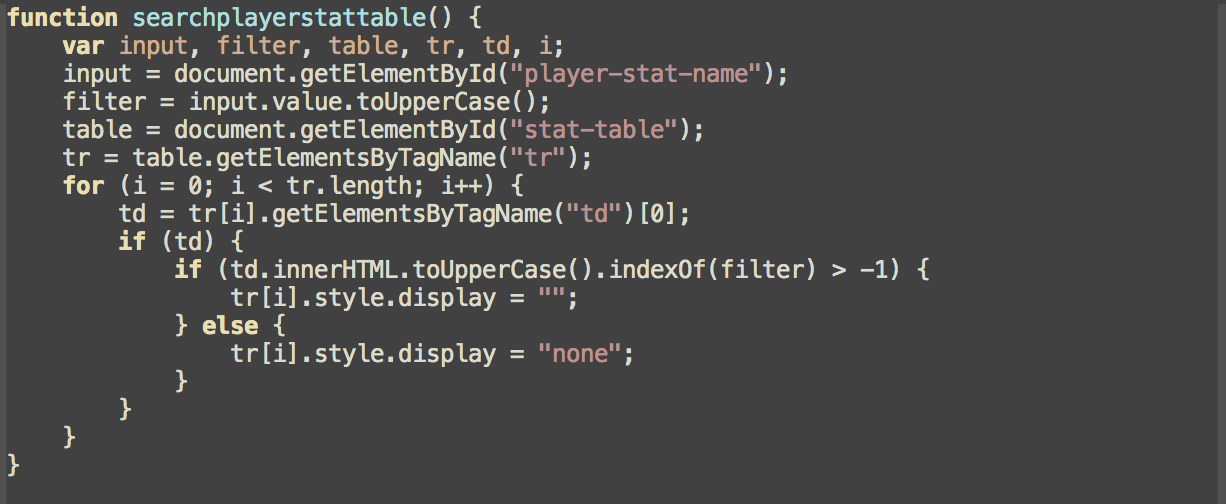
Javascript function for searching a player
name within the stats table.
2. Problem

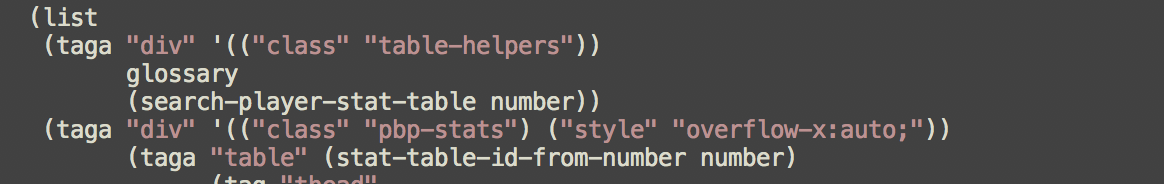
In the image, it shows my "attributes" for the class "table-helpers", in which it has "("id" "player-stat-name")", "("onkeyup" "searchplayerstattable()")", and in the class "pbp-stats" there is "("id" "stat-table")". These three pieces is primarily used to determine what table is being searched. The problem is that if I had more than one table on a webpage, the second search player function would work on the first stats table instead of the second stats table because the two tables attribute wise are indistinguishable.
3. Solution
To get the multiple search functions on a page to work, I simply needed to distinguish the tables from one another. So I created a couple of functions that would help in doing so.

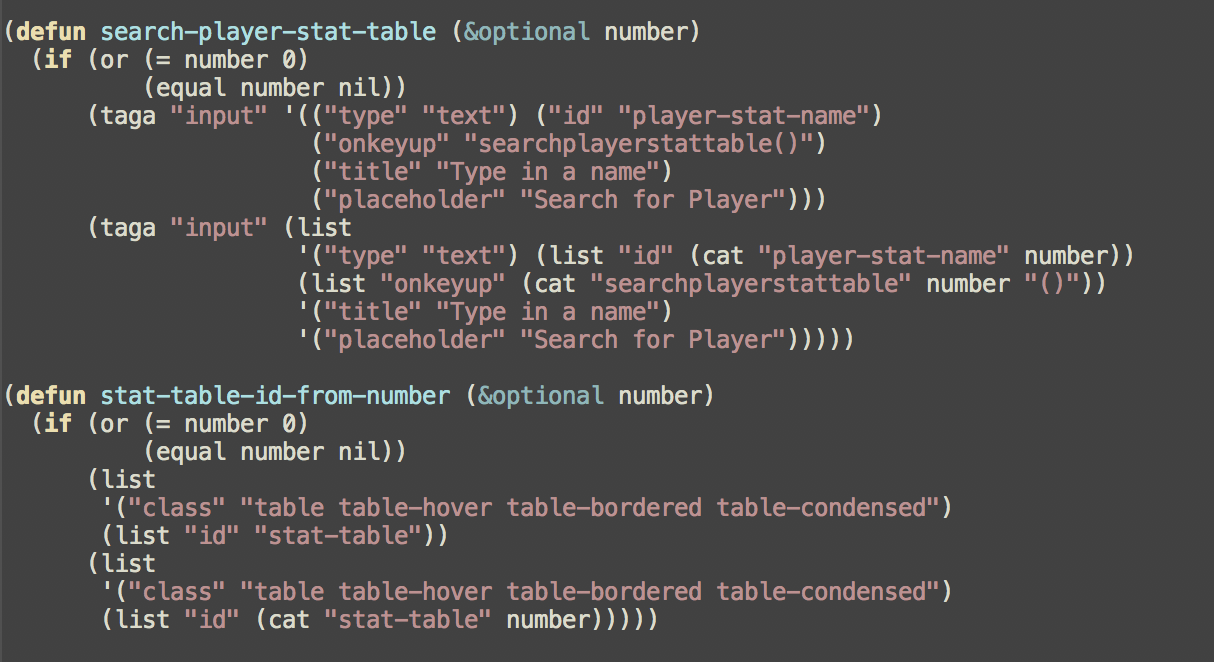
Top function is for the player search attributes, where the
attributes important to the javascript function
is numbered to create uniqueness. The bottom function is for
the table attribute that is important for
the javascipt function.

With each function replacing the attributes it pertains to,
all it needs is a number now. Since it is under the same
overall function, the two will have the same number inputted
and thus point to each other when used in
the javascript function.
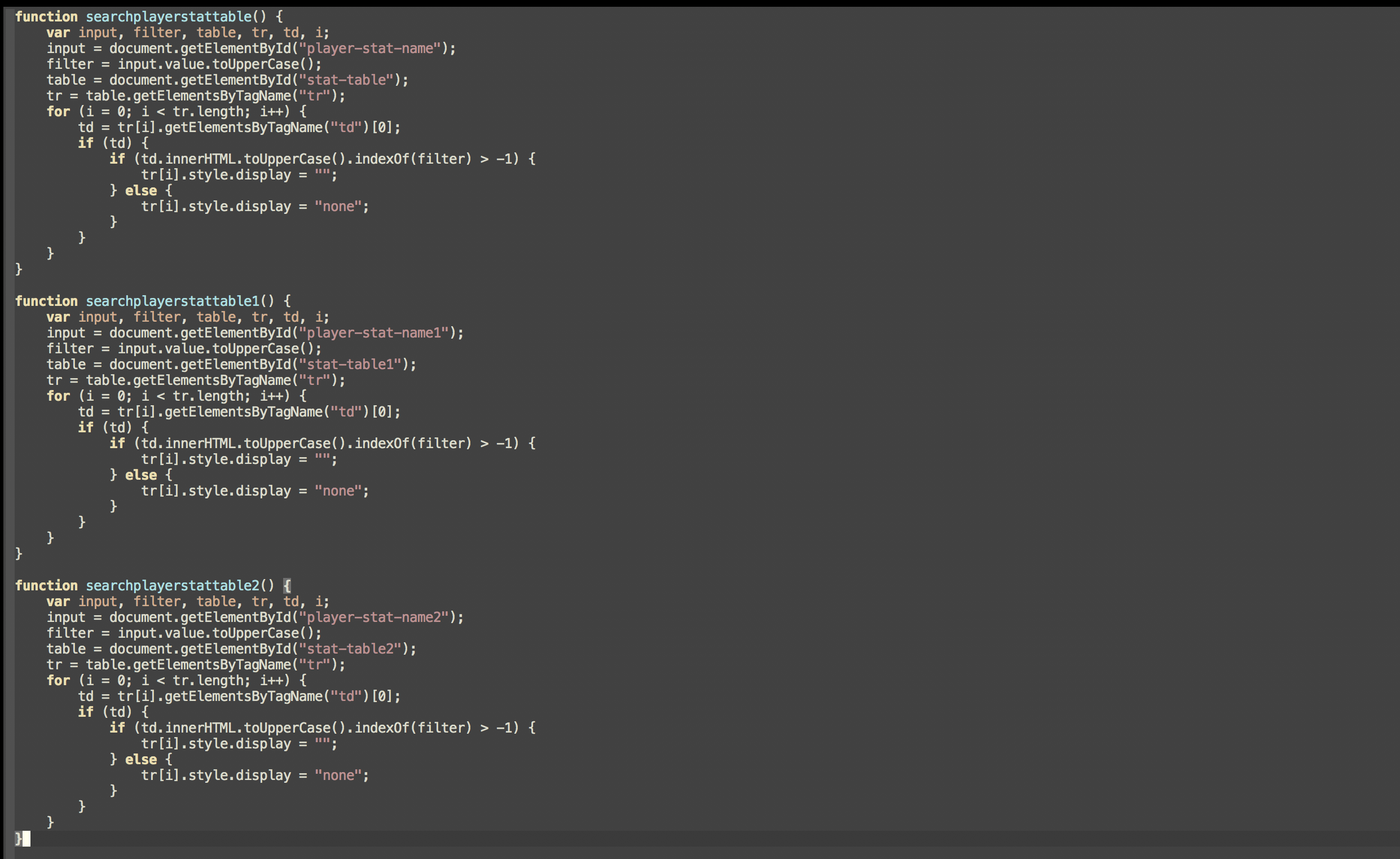
4. Tinkering the Javascript
Now that the attributes for each table and search function within the
webpage are uniquely numbered, now I need to accomadate for it in the
Javascript function. Currently my Javascript game
is weak, so I most likely used an inefficient method.

I numbered the player search functions until I had enough to cover the largest possible amount of player searches I have on a single page.